Learn To Optimize An Image For SEO and Search
– A few tips on making your images more searchable
If your blog or website has a lot of images and pictures on it, you can use them to be more searchable. As Google, Yahoo, Bing and other search web crawlers analyze the internet, they are not just looking at your text or links, they also look over your images. There several ways to optimize your images so that these search engines see them and direct traffic back to your site.
Here are a few tips and best practices on how to optimize your images for SEO and search using photos of Burgers from B&D Burgers in Savannah, GA as examples.
B&D Burgers
http://www.bdburgers.net
209 W Congress St
Savannah, GA 31401
 A B&D premium Beef Burger on a Pretzel Roll with Lettuce, Bacon and Horseradish Chive Cheddar.
A B&D premium Beef Burger on a Pretzel Roll with Lettuce, Bacon and Horseradish Chive Cheddar.
1. Use Key Words In Your File Name
Most cameras and devices with cameras will give your image files by default a generic name like “IMG_1234.JPG,” There’s no better way to have your images lost in the web then to leave them with this file name. Instead, using plain English, describe what is in the photo, keeping in mind the subject matter of your page / post.
Let’s use this this photo as an example.

This is a Burger from B&D Burgers in Savannah, GA on a Pretzel Roll with Lettuce, a Fried Egg and Pimento Cheese. Some ideas for good naming tags could be:
- b d burger savannah pimento cheese fried egg
- savannah ga hamburgers customizable bd burgers
- best burger savannah bd burgers
Or as it relates to this blog post “savannah ga bd burgers optimize image search seo”
2. Use Dashes, Not Underscores In File Names
This is a mistake I made for a very, very long time. Underscores are used more in programming languages and search engines typically see them as joiners between two words.
Using my example again, I would go with “savannah-ga-bd-burgers-optimize-image-search-seo”
3. Use Alt Tags
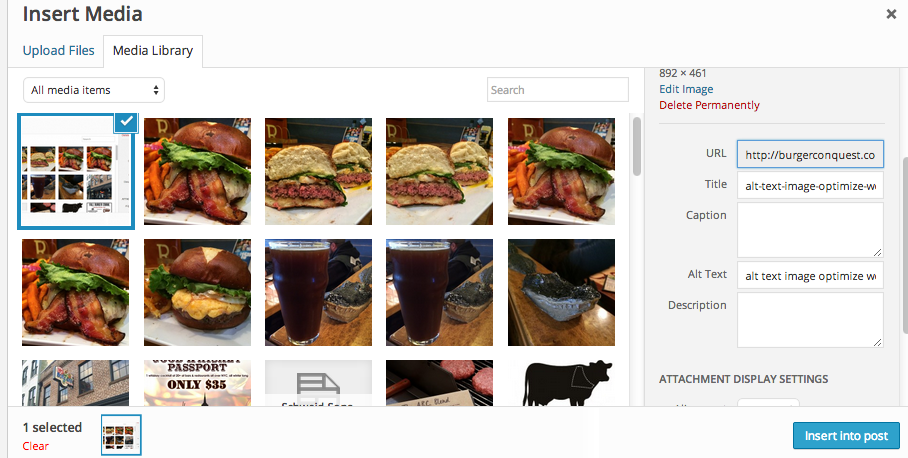
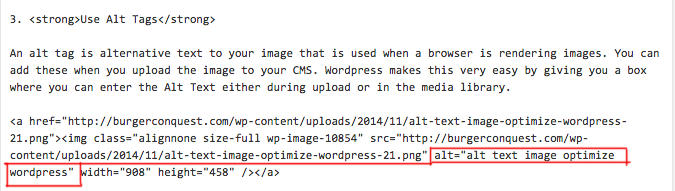
An alt tag is alternative text to your image that is used when a browser is rendering images. You can add these when you upload the image to your CMS. WordPress makes this very easy by giving you a box where you can enter the Alt Text either during upload or in the media library.
You can also alter it inside the code of your html inside the quotation marks after the word “alt.”
Need to change a whole bunch of image file names at once? Check out this post on using NameChanger app to batch change file names.
And now you not only know how to better us images for SEO but also where to get premium Burgers and Beers in Savannah, GA!